Thiết kế Ứng dụng dành cho thiết bị di động, thường được gọi tắt là ứng dụng, là một loại phần mềm ứng dụng được thiết kế để chạy trên thiết bị di động, chẳng hạn như điện thoại thông minh hoặc máy tính bảng nhằm để giải trí, mua sắm, xem tin tức,…. Các doanh nghiệp đang xoay theo hướng phát triển mọi thứ dựa trên các thiết bị di động do có sự thay đổi hành vi của người dùng, và chúng ta đã chứng kiến sự lên ngôi của ứng dụng di động trong mọi lĩnh vực từ thương mại điện tử, giải trí, giáo dục, du lịch… Dưới đây là những xu hướng thiết kế giao diện ứng dụng mobile mà được các developer áp dụng gần đây nhiều nhất.
Giao diện người dùng bằng giọng nói
Việc điều khiển bằng giọng nói đã không còn xa lạ gì với người dùng, chẳng hạn như Siri, Cortana hay Google Now. Một số thống kê đã cho biết rằng có đến 20% trong tất cả các tìm kiếm đều được kích hoạt bằng giọng nói, 31% người dùng smartphone trên toàn thế giới sử dụng công nghệ giọng nói ít nhất một lần một tuần.
Và theo nhiều chuyên gia công nghệ dự đoán, công nghệ trên sẽ tiếp tục phát triển thành xu hướng, bao gồm cả những công nghệ nhận dạng giọng nói sẽ ngày càng đa dạng hơn cùng sự ra đời của các ứng dụng và plugins có thể đọc thành tiếng các loại văn bản.
Ngoài ra, các công nghệ điều khiển hay nhận diện bằng giọng nói cũng sẽ chính xác cao, hỗ trợ nhiều ngôn ngữ khác nhau hơn là chỉ một vài ngôn ngữ phổ biến như hiện nay. Công nghệ giao diện có tích hợp chức năng giọng nói sẽ giúp giảm thiểu thời gian thao tác bằng tay trên bàn phím, đặc biệt hỗ trợ rất nhiều cho những người khuyết tật hay gặp khó khăn khi thao tác bằng tay.
Thiết kế giao diện app mobile điều hướng bằng cử chỉ
Điều hướng bằng cử chỉ là tính năng cho phép bạn thực hiện một số thao tác trên thiết bị mà không cần nút bấm vật lý, giúp bạn nhanh chóng trở lại màn hình trước, trở lại màn hình chính hoặc xem các tác vụ gần đây. Xu hướng này bắt đầu từ năm 2017 và trở thành hot trend 2019, khi tất cả các hãng di động chạy theo thị hiếu tràn màn hình, cố gắng tăng tỷ lệ màn hình mặt trước thiết bị 1 cách tối đa nhằm giúp người dùng nhìn rõ hơn.
Lúc này đây, các phím tắt vật lý “Home” trở nên không cần thiết và bị loại. Điển hình Apple và Samsung đã loại bỏ nút “Home” từ thế hệ iphone X và Galaxy S8 trở đi, và chuyển sang điều hướng vuốt, đặt nội dung vào tiêu điểm của người dùng (Mới nhất là Android 10).
Lý do chính khiến các điều hướng bằng cử chỉ cảm thấy rất tự nhiên và trực quan đối với chúng ta là vì chúng giống với việc tương tác với một đối tượng thực. Và dần dần, các hãng công nghệ đã nghiên cứu thiết kế app mobile áp dụng rộng rãi công nghệ này, đưa chúng lên một tầm cao mới, nơi mà giao diện ảo phụ thuộc hoàn toàn vào chúng.
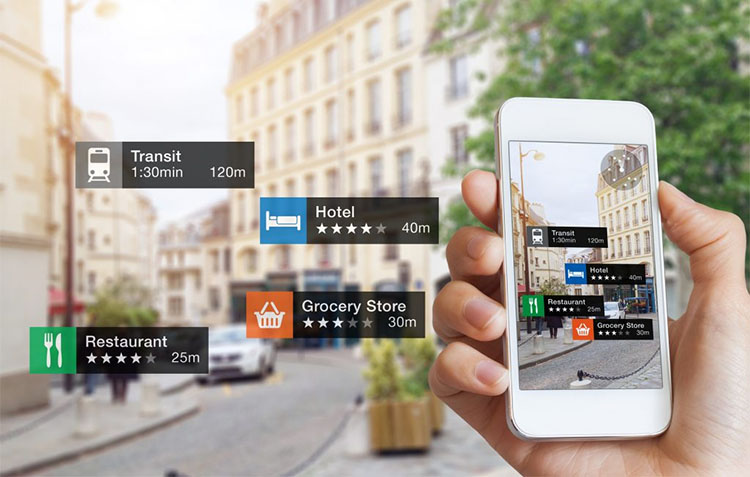
Áp dụng công nghệ thực tế tăng cường
Thực tế tăng cường (Augmented Reality, viết tắt là AR) là một phiên bản nâng cao của thế giới vật chất thực có được thông qua việc sử dụng các yếu tố hình ảnh kỹ thuật số, âm thanh hoặc các kích thích giác quan khác được cung cấp qua công nghệ. Đa phần các môi trường tạo ra bởi công nghệ VR chủ yếu là hình ảnh hiển thị trên màn hình máy tính hay thông qua kính nhìn ba chiều, cho phép người dùng quan sát những vật trong thế giới thật thông qua một thiết bị điện tử nào đó, làm nổi bật các đặc điểm cụ thể của thế giới thực.
Công nghệ này gần đây được đẩy mạnh bởi Google’s ARCcore và Apple’s AEKit, tạo ra nhiều chứ năng hơn cho các lớp layout, đem đến cho người dùng những trải nghiệm độc đáo chưa từng có. Tuy nhiên, hiện tại tính áp dụng thực tiễn của AR còn chưa cao. Nếu giải quyết được hai yếu tố: nhận diện hình ảnh và nhận diện âm thanh, đây nhất định sẽ là công nghệ ứng dụng của tương lai.
Thiết kế giao diện app mobile giá rẻ Opacity kết hợp Gradient
Thiết kế Opacity thường chú trọng đến độ đậm nhạt của đối tượng, độ trong suốt, trong khi Gradient thường nhấn mạnh về việc phối hợp màu sắc. Đối với Gradient, trong những năm gần đây chúng ta có thể thấy chúng phủ sóng khắp mọi mặt trận trên thiết kế giao diện android, thậm chí theo thống kê từ Awwwards, chúng là xu hướng màu sắc được quan tâm và tìm kiếm nhiều nhất hiện nay.
Theo sự phát triển, thiết kế app Gradients hiện nay đang được sử dụng theo nhiều cách, như hiệu ứng giao diện hover, tiêu đề, chèn hiệu ứng 3D. Thậm chí là kết hợp với yếu tố Opacity nhằm các hiệu ứng khác nhau của các thành phần giao diện. Các loại Gradient này sẽ có hiệu ứng mờ dần và dần trong suốt, chúng có màu sắc đầy đủ ở một đầu trong khi độ mờ màu (Opacity) ở đầu kia là 0%. Ngay cả khi bạn chọn màu đơn sắc, sự kết hợp giữa Gradient và Opacity vẫn có thể tạo ấn tượng bằng đổi sắc độ cho chúng hay kết hợp với các yếu tố đồ họa khác nhau.
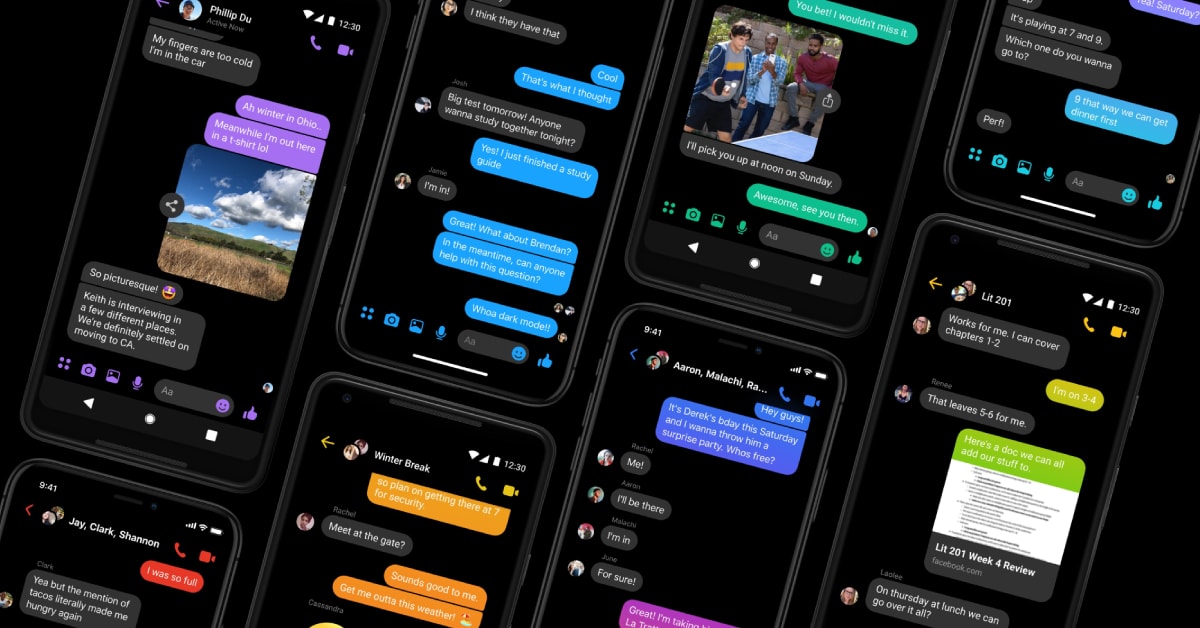
Hiển thị chế độ tối
Hiện nay, cả hai hệ điều hành lớn Android và iOS hay hầu hết các ứng dụng hiện nay đều đã hỗ trợ Dark Mode (Chế độ tối), là bảng màu sử dụng văn bản, biểu tượng và các yếu tố giao diện đồ họa màu sáng trên nền tối, thay đổi chủ đề (nền) hiển thị của ứng dụng/hệ điều hành đó sang màu màu tối (đen, xanh thẫm, xanh đen, xám…), thay cho màu trắng/sáng.
Chế độ tối đặc biệt hữu ích cho những người xem màn hình thiết bị điện toán di động vào ban đêm, Nhiều ứng dụng, trang web và dịch vụ trực tuyến phổ biến hiện cung cấp chế độ Dark Mode, bao gồm YouTube, Facebook Messenger, Windows 10. Nhiều nhà phát triển và khoa học đã khuyến khích chế độ này bởi vì một số lợi ích của chúng mang lại: giảm thiểu ánh sáng xanh ảnh hướng đến mắt và chất lượng của giấc ngủ, giúp thiết bị tiết kiệm năng lượng hơn, tác động tích cực đến cả hệ thống linh kiện và độ bền của thiết bị.
Do đó, trong năm 2021 trở về sau, chế độ tối sẽ được áp dụng rộng rãi hơn nữa, và thậm chí họ sẽ chuyển sang một trạng thái thông minh hơn: thiết bị sẽ tự điều chỉnh nền sáng/tối tùy vào thời điểm và điều kiện ánh sáng xung quanh.
Giao diện đơn giản, trải nghiệp tập trung vào nội dung
Đã qua rồi các developer cho ra đời những UI màu mè, nổi trội, lồng ghép nhiều hình minh họa cũng như nhiều hiệu ứng để tạo ra sự khác biệt, hiện nay xu hướng chính là giao diện càng đơn giản, tập trung vào yếu tố nội dung cũng như tinh tế thì càng tốt, bởi những yếu tố đó không chỉ đem lại trải nghiệm tốt nhất mà còn giúp người dùng tốn ít thời gian nhất để nắm bắt các thông tin cần thiết.
Những gì quá cầu kỳ, rườm rà sẽ làm giảm yếu tố linh hoạt, gọn gàng của ứng dụng, các nội dung chính bị làm lu mờ bởi 1 bộ giao diện phá cách, cồng kềnh. Một trong những ví dụ cụ thể của việc đơn giản, tinh tế hóa này chính là loại bỏ các đường viền, các phần tử trang trí thừa trên màn hình, các hình minh họa không cần thiết, sử dụng một màu đại diện nhưng áp dụng hiệu ứng Gradient để không nhàm chán, mỗi ứng dụng từ sử dụng tool bar với 1 màu sắc đại diện, logo hay tên ứng dụng và màu đại diện ứng dụng là cùng một màu…
Với tiêu chí Content – Focus này, màn hình tương tác sẽ sáng sủa và sạch sẽ hơn, nhưng đồng thời cũng tạo ra sự đồng bộ và thiếu tính phá cách. Do đó, thử thách dành cho các designer chính là sáng tạo trong sự đơn giản hóa.
Hy vọng những chia sẻ trên của chúng tôi sẽ giúp bạn hiểu được và áp dụng thành công những xu hướng thiết kế ứng dụng điện thoại mới nhất gần đây nhé.