GIỚI THIỆU FLUTTER
THIẾT KẾ APP MOBILE BẰNG FLUTTER
Flutter được phát triển nhằm giải quyết bài toán thường gặp trong mobile là Fast Development và Native Performance. Nếu như React Native chỉ đảm bảo Fast Development và code native thuần chỉ đảm bảo Native Performance thì Flutter làm được cả 2 điều trên
Flutter là một SDK phát triển ứng dụng di động nguồn mở được tạo ra bởi Google.
Thiết kế app bằng Flutter vượt trội nhờ những yếu tố như:
–Thiết kế app nhanh chóng: Tính năng hot reload của nó giúp bạn nhanh chóng và dễ dàng thử nghiệm, xây dựng giao diện người dùng, thêm tính năng và sửa lỗi nhanh hơn. Trải nghiệm tải lại lần thứ hai, mà không làm mất trạng thái, trên emulator, simulator và device cho iOS và Android.
– UI đẹp và biểu cảm: Thỏa mãn người dùng của bạn với các widget built-in đẹp mắt theo Material Design và Cupertino (iOS-flavor), các API chuyển động phong phú, scroll tự nhiên mượt mà và tự nhận thức được nền tảng
– Sử dụng Dart (ngôn ngữ lập trình hướng đối tượng do Google phát triển) giúp cho việc release hoặc rebuild cho project nhanh chóng
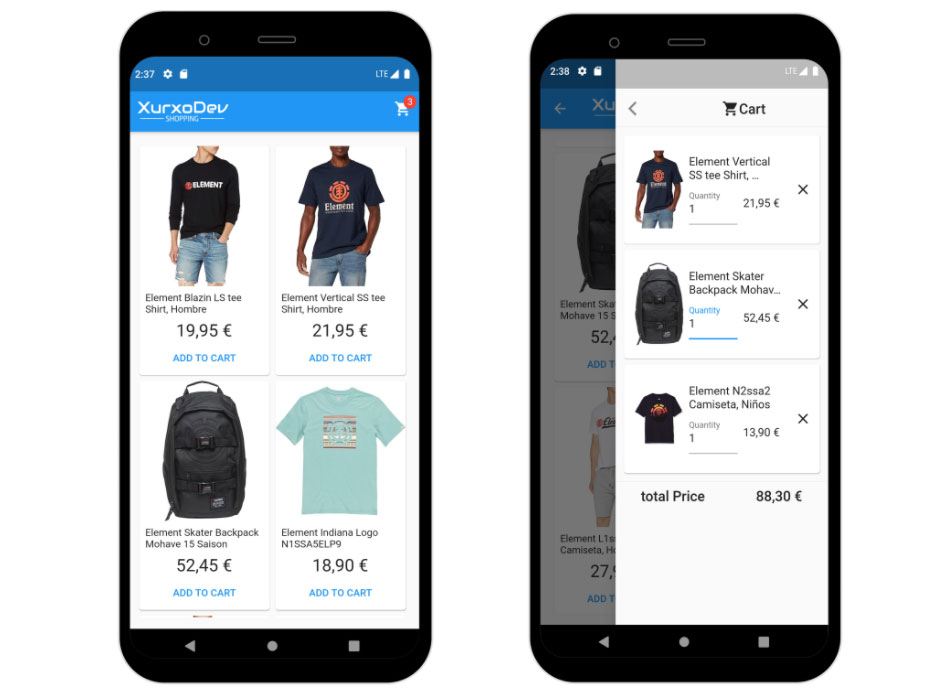
Trong bài viết này, các bạn sẽ biết được về ngôn ngữ được dùng trong Flutter chính là Dart cho tới việc xây dựng ứng dụng hoàn chỉnh với các sản phẩm như giỏ hàng , chat , dự báo thời tiết…giúp bạn tự tin phát triển cho dự án cá nhân hay đi phỏng vấn
QUI TRÌNH TỰ HỌC THIẾT KẾ APP BẰNG FLUTTER
Chương 1: Ngôn Ngữ Dart
– Cài đặt môi trường
– Kiểu dữ liệu cơ bản
– Câu điều kiện
– Mảng và object
– Hướng đối tượng
– Xử lý lỗi với try catch
Chương 2: Lập Trình Bất Đồng Bộ
– Future, Futurebuilder
– Stream, StreamBuilder
Chương 3: Cài Đặt Flutter
– Cài đặt công cụ xây dựng ứng dụng (Flutter SDK, Android Studio, Xcode)
– Giới thiệu về widget
– Tìm hiểu về các loại widget thông dụng (Stateless Widget, StateFullWidget, Material, Scafford)
– Tìm hiểu cách xử lý chia bố cục trong giao diện(Container, Column, Row, Expanded, …)
– Các loại widget hiển thị thông dụng (TextField, ElevatedButton, ListView, ClipRRect, Image)
– Bài tập thiết kế giao diện danh sách truyện
Chương 4: Inheritted Widget
– Tìm hiểu về cách quản lý dữ liệu thông qua Inheritted Widget cho các element
– Bài tập Counter App
Chương 5: Provider
– Tìm hiểu về quản lý dữ liệu thông qua provider (Inheritted nâng cao)
– Các thành phần trong provider: Provider, Future Provider, StreamProvider
Chương 6: Bloc
– Tìm hiểu cơ chế hoạt động của bloc
– Cách truyền dữ liệu và lắng nghe dữ liệu của bloc
– Kết hợp provider và bloc
– Ứng dụng App Học từ vựng tiếng Anh
Chương 7: Làm Việc Với REST API
– Viết server trả về api cho app
– Kết nối dữ liệu api thông qua thư viện Dio
– Ứng dụng App Học từ vựng tiếng Anh (kết nối data theo API)
Chương 8: Lưu Trữ Dữ Liệu SharePreference
– Sử dụng thư viện shared_preferences lưu trữ thông tin cơ bản trong app
Chương 9: Truyền Dữ Liệu Giữa Các Màn Hình Navigator – Route
– Setup route cho app
– Các phương thức xử lý khi chuyển màn hình của Navigator
– Ứng dụng chụp hình từ camera và lấy hình từ gallery
Chương 10: Realtime Database
– Tìm hiểu về firebase
– Làm việc với authentication và cloud storage