Nội Dung Chính
Thiết kế app, thiết kế giao diện cho các phần mềm, ứng dụng trên mobile đã trở thành một xu hướng mới trong kỷ nguyên 4.0, nơi mà thiết bị di động của bạn có thể thực hiện được hầu hết mọi thứ, từ giải trí, tới công việc và giao tiếp.
Với lượng người dùng các thiết bị di động bùng nổ như hoa đào trên cành ngày Tết, việc gia nhập vào thị trường ứng dụng mobile là một bước đi đúng đắn và chắc chắn sẽ đem lại nhiều lợi ích đến doanh nghiệp.
Trong thời đại smartphone bùng nổ mạnh mẽ, các thương hiệu lớn như Lazada, Shopee, Tiki,… và hàng ngàn thương hiệu khác đã cho thấy hiệu quả đáng kể khi bán hàng thông qua các ứng dụng di động. Nếu bạn quyết định xây dựng và phát triển một ứng dụng di động mới, việc đưa ra một thứ gì đó khác biệt hoàn toàn với đối thủ chính là con đường dẫn đến thành công, giúp bạn nổi bật và tăng lợi thế cạnh tranh giữa đám đông.
Giao diện đẹp, đơn giản, dễ sử dụng là 3 tiêu chí quan trọng để đánh giá một thiết kế app tốt. Nếu bạn muốn giới thiệu tới khách hàng ứng dụng mình mới phát triển, bản thân bạn cần phải hiểu rõ mục đích xây dựng ứng dụng, và có những trải nghiệm tốt khi sử dụng chúng. Chắc chắn, khách hàng sẽ quay trở lại sử dụng app của bạn như một thói quen.
Bạn đang tìm kiếm phần mềm thiết kế giao diện app tốt nhất cho doanh nghiệp của mình? Cùng so sánh, đánh giá 11 phần mềm ứng dụng dưới đây để có cái nhìn đa chiều nhất, để vận dụng được nhiều tính năng nhất cho doanh nghiệp của bạn.
Tất nhiên đây không phải là một danh sách đầy đủ, nhưng hy vọng bằng cách thu hẹp và làm nổi bật một số phần mềm thiết kế apps hữu ích so với khối lượng lớn ngoài thị trường, bài viết này sẽ giúp bạn nhanh hơn hoàn thành dự án của doanh nghiệp. Bạn là một UX/UI designer muốn thiết kế ra những sản phẩm chất lượng cao mang lại trải nghiệm tốt nhất cho người tiêu dùng? Hãy cùng tham khảo top các phần mềm thiết kế giao diện UI/UX free dưới đây nhé.
Hãy cùng khám phá 20 công cụ dành cho UI Designer
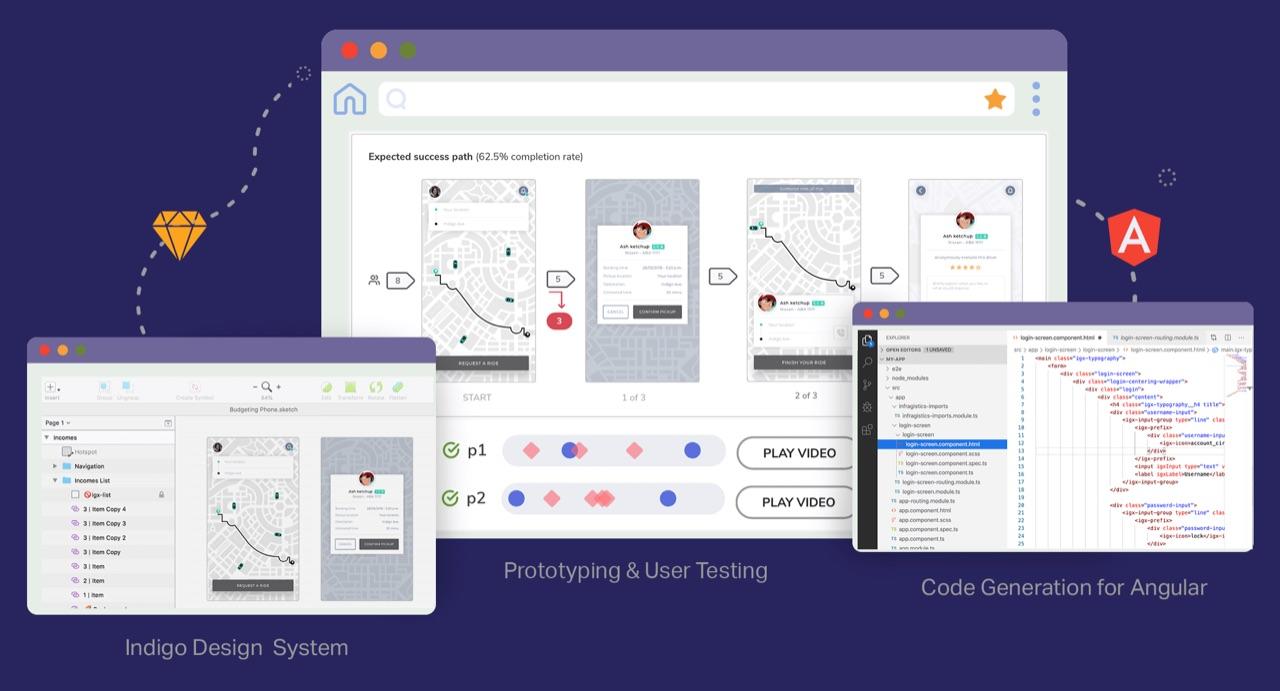
1. Phần mềm thiết kế giao diện app Indigo.Design (Android & iOS)
Hướng dẫn dùng Indigo.Design nhanh nhất
Không phải ngẫu nhiên mà phần mềm thiết kế app Indigo.Design lại nằm trong top 5 dẫn đầu về giải pháp thiết kế. Phần mềm này có thể giúp bạn lập trình ứng dụng dựa trên các giải pháp tối ưu nhất, cung cấp các ứng dụng pixel hoàn hảo mà không làm ảnh hưởng đến UX.
Với Indigo.Design, doanh nghiệp có thể tạo mã HTML, CSS và Angular một cách hiệu quả. Ngoài ra, ứng dụng này còn giúp bạn:
- Thêm tương tác và chuyển tiếp để hiển thị luồng người dùng;
- Chia sẻ trên mọi thiết bị;
- Bộ công cụ thiết kế kỹ thuật số giúp người dùng tự do sáng tạo với ý tưởng của mình khi xây dựng ứng dụng;
- Theo dõi cách thức người dùng tương tác với ứng dụng và nhận báo cáo theo thời gian thực.
- …
2. Phần mềm thiết kế giao diện app Marvel (Android & iOS)
Hướng dẫn dùng Marvel nhanh nhất
Phần mềm tạo mẫu thiết kế trên web và di động giúp các nhà thiết kế tương tác trong thời gian thực. Đặc biệt, với phần mềm Marvel, bạn không cần là chuyên gia lập trình khi nó cung cấp những giao diện thiết kế đơn giản trong quá trình sử dụng. Đây cũng là phần mềm thiết kế giao diện app online được nhiều người tin dùng.
Marvel là phần mềm thiết kế giao diện App Online biến các bản phác thảo, mockup và wireframes vào tương tác, các mẫu ứng dụng tappable cho phép bạn giới thiệu ý tưởng và chia sẻ với những người khác.
Ứng dụng Marvel tương thích với các file psd nên bạn không cần phải chuyển đổi các thiết kế ứng dụng trước khi tải lên. Tất cả mọi thứ được đồng bộ hóa tài khoản web Marvel của bạn vì vậy, bạn luôn có thể truy cập đến các nguyên mẫu của bạn dù ở bất cứ đâu.
Bạn không cần biết lập trình nhưng chỉ trong nháy mắt đã có thể tự thiết kế app mobile và các thiết kế interactive app prototypes. Bạn sẽ dễ dàng tích hợp được hình ảnh, liên kết của các phần thiết kế của bạn thành một sản phẩm hoàn hảo.
Bạn chỉ cần vẽ các sản phẩm của mình trên giấy, sau đó chụp ảnh lại từng phần bằng ứng dụng Marvel, sau đó bạn có thể liên kết các phần lại với nhau để tạo nên App demo.
Bạn có thể chia sẻ trên Email, sms, twitter cho mọi người cùng tham khảo và đưa ý kiến.
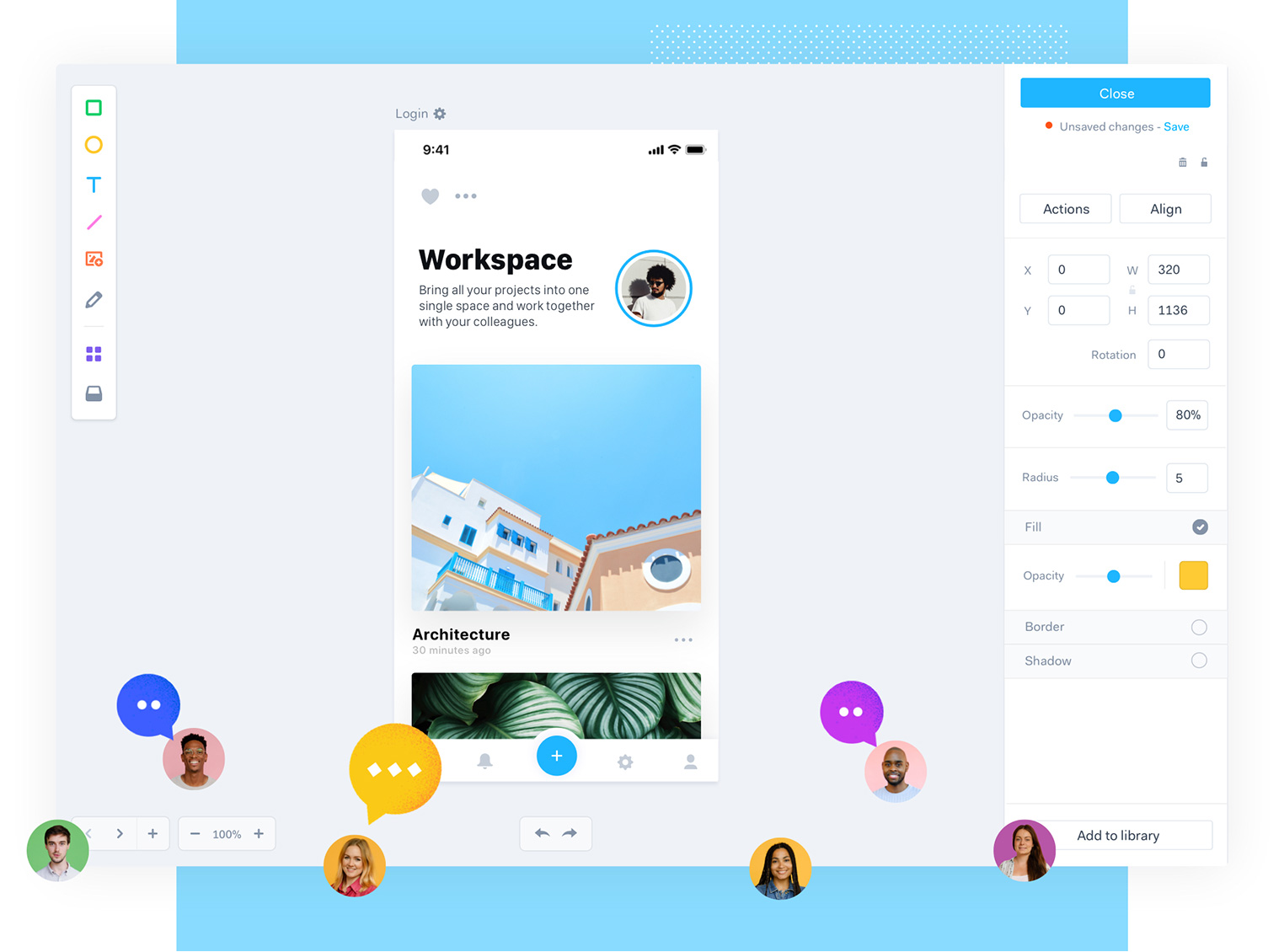
3. Phần mềm thiết kế giao diện app Invision (Android & iOS)
Hướng dẫn dùng Invision nhanh nhất
InVision là nền tảng thiết kế sản phẩm kỹ thuật số mang lại những trải nghiệm tốt nhất cho khách hàng. Nó cung cấp các công cụ thiết kế cho các nhóm để điều hướng trong mọi giai đoạn của quy trình thiết kế web hay app, từ ý tưởng đến khi phát triển.
InVision là một công cụ tạo mẫu giao diện tương tác (prototype) được tạo ra cho các nhà thiết kế, bởi các nhà thiết kế. Nó cho phép bạn nhanh chóng và dễ dàng tạo ra các mockup tương tác cho các thiết kế của bạn. Khi bạn đã sẵn sàng, bạn có thể chia sẻ các mockup này với nhóm hoặc khách hàng của mình. Nó làm cho việc trình bày các thiết kế của bạn trở nên dễ dàng và hiệu quả hơn nhiều so với việc gửi đi tệp định dạng .PDF hoặc ảnh chụp màn hình. Bạn có thể thảo luận về các mockup ngay bên trong ứng dụng bằng cách để lại nhận xét, được kết nối với một điểm trên màn hình mà bạn đang thảo luận.
InVision có thể phục vụ nhu cầu của bất kỳ ai làm thiết kế web hay thiết kế app, từ một freelancer đến các công ty doanh nghiệp với hàng ngàn nhân viên trên toàn thế giới.
Invision là ứng dụng Webby cung cấp cho các nhà thiết kế ứng dụng tự do tạo mẫu có sẵn cả trên hai nền tảng di động Android và iOS. Nổi bật của Invision là tính năng cộng tác trong dự án cho phép tất cả người dùng đưa ra phản hồi, nhận xét, ghi chép và xem những thay đổi trong thời gian thực. Invision cung cấp hoàn chỉnh cho xây dựng nguyên mẫu cho điện thoại di động, do đó mô phỏng sự linh hoạt của sản phẩm kỹ thuật số và việc sử dụng ứng dụng trong điện thoại di động.
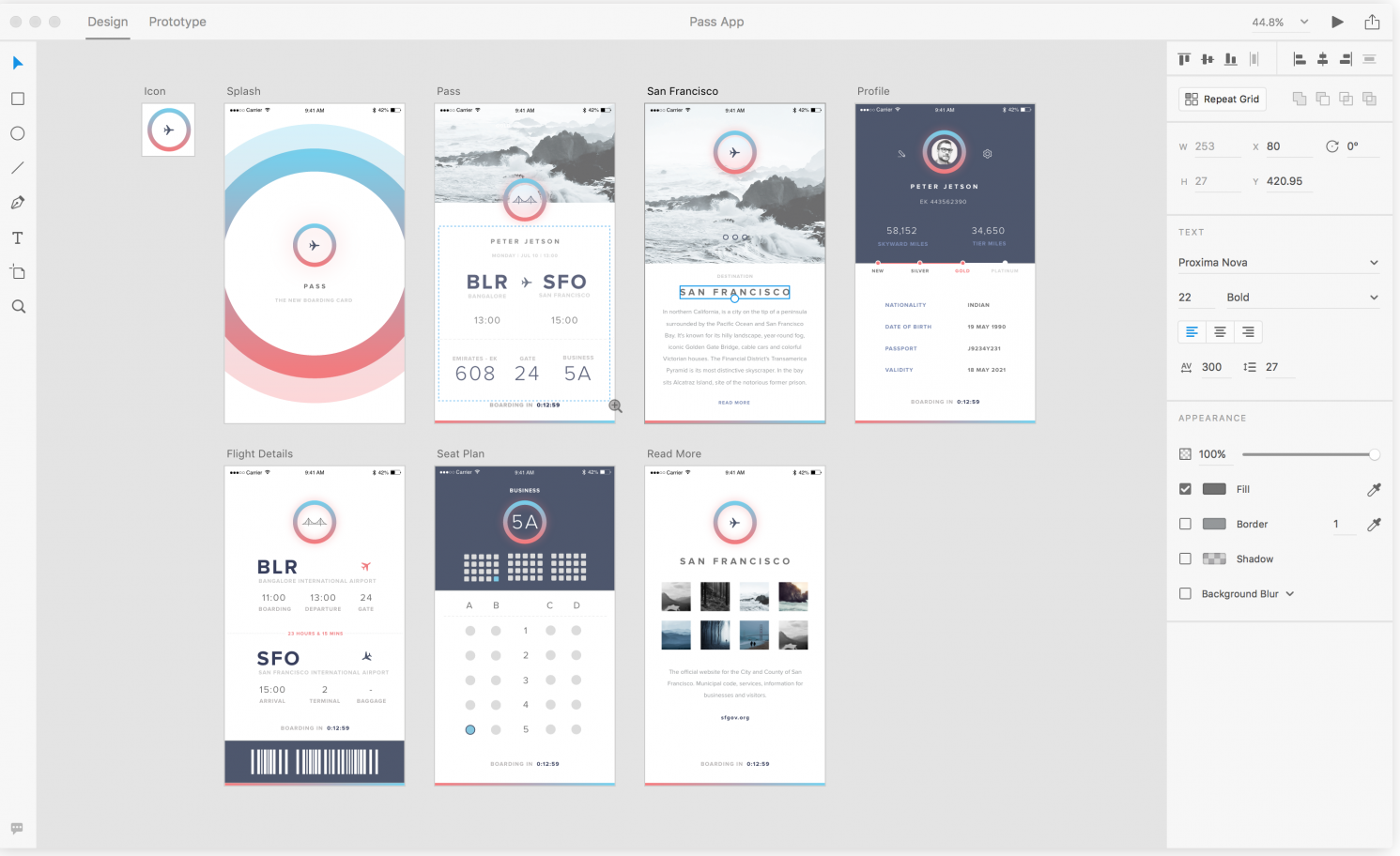
4. Phần mềm thiết kế giao diện app Adobe XD
Hướng dẫn dùng Adobe XD nhanh nhất
Nền tảng hỗ trợ: Mac OS, Windows
Adobe XD là ứng dụng mạnh mẽ, tích hợp, nền tảng giao diện dễ sử dụng, giúp bạn và đội nhóm dễ dàng phần mềm thiết kế giao diện web, mobile apps, giao diện giọng nói, games và nhiều hơn thế nữa.
Adobe XD như một phòng ảo nơi mà đội nhóm của bạn có thể cùng nhau thiết kế web, app,..Giup cho quá trình design nhanh hơn, thống nhất hơn và được tùy chỉnh theo đúng yêu cầu của chính bạn và team.
Bạn có thể sáng tạo từng phần của sản phẩm hoặc các phần đa dạng cho một thiết kế, có những hiệu ứng bắt mắt nối các phần với nhau tạo ra sự sinh động cho sản phẩm.
Bạn có thể chia sẻ thiết kế của mình cho đội nhóm, khách hàng hoặc những người khác để nhận được feedback hoặc cùng nhau thảo luận để phát triển sản phẩm hơn.
Phiên bản miễn phí Adobe XD sẽ bị giới hạn phông chữ, dung lượng bộ nhớ do đó nếu bạn cần sử dụng cho dự án lớn và nhiều dự án hãy xem xét gói nâng cấp của Adobe XD, chỉ từ 10$- 13$ bạn sẽ có thêm những chức năng hiện đại hơn cho thiết kế của mình.
5. Phần mềm thiết kế giao diện app Figma
Hướng dẫn dùng Figma nhanh nhất
Phần mềm Figma cung cấp công cụ thiết kế theme mạnh mẽ, với tính năng thiết kế độc đáo kiểu công cụ Arc, và mạng liên kết Vector. Bạn không cần phải dừng lại để install, save hoặc xuất ra, đây được xem là lợi ích lớn của phần mềm lưu trữ đám mây.
Bạn có thể thiết kế và prototype song song, bạn có thể dễ dàng biến ý tưởng của mình thành các animated prototypes giúp cho bản thiết kế trở nên thực tế hơn. Qua đó tham khảo được ý kiến của người dùng và kiểm tra concept dễ dàng hơn
Xây dựng một lần sử dụng mãi mãi về sau, bạn có thể xây dựng theo nguyên mẫu của các thiết kế trước đó thay vì phải mất thời gian để thiết kế lại những phần có cấu trúc giống nhau. Figma có giao diện tương đồng với Sketch, giúp người dùng dễ dàng làm quen và sử dụng một cách nhanh chóng.
Figma hỗ trợ bình luận ngay trong app, cả trong chế độ design và prototyping. Ngoài ra comment còn có thể được theo dõi thông qua Slack hoặc email. Nếu bạn đã từng sử dụng các công cụ như Sketch kết hợp với Invision, Marvel, bạn sẽ thấy việc update design sau mỗi đợt feedback cũng ngốn của bạn không ít thời gian. Với chức năng comment ngay trong file thiết kế, Figma đã giải quyết được vấn đề trên một cách nhẹ nhàng.
Figma hiển thị code snippets cho từng đối tượng được chọn. Code có thể hiển thị dưới dạng CSS, dành cho iOS hay Android. Thay vì sử dụng các công cụ của bên thứ ba, developer có thể inspect đối tượng ngay trên file trong lúc xem thiết kế. Mặc dù thế, nếu bạn muốn các thông số phức tạp hơn, bạn vẫn có thể sử dụng Zeplin. Figma đã hỗ trợ Zeplin rất tốt cho tới thời điểm hiện tại.
Bên cạnh đó, ngoài dùng phần mêm, các bạn cũng phải biết code để ra được 1 app hoàn chỉnh. Tham khảo tiếp hướng dẫn thiết kế app mobile. Nếu bạn không có thời gian để nghiên cứu phần mềm thiết kế giao diện và code để lập trình, bạn hãy liên hệ với chúng tôi. Chúng tôi cung cấp dịch vụ thiết kế app theo yêu cầu.