Nội Dung Chính
THU HÚT NHIỀU KHÁCH HÀNG HƠN BẰNG WEBSITE THÂN THIỆN VỚI GOOGLE
Google và khách hàng của bạn có điểm chung cả hai đều thích các website nhanh. Việc website của bạn sở hữu cấu trúc JAMstack giúp đạt tốc độ nhanh hơn, được xếp hạng cao hơn, giữ chân người dùng lâu hơn. Sau đó, hãy để website của bạn tự động biến họ thành khách hàng.
GIỚI THIỆU VỀ JAMSTACK
JAMstack là một kiến trúc phát triển web hiện đại dựa trên JavaScript phía client, các API có thể sử dụng lại và Markup dựng sẵn. Khi chúng ta nói về chủ đề Stack, chúng ta không còn nói về hệ điều hành, máy chủ web cụ thể, ngôn ngữ backend hoặc cơ sở dữ liệu. JAMstack không phải về công nghệ cụ thể. Nó là một cách mới để xây dựng các trang web và ứng dụng mang lại hiệu suất tốt hơn, bảo mật cao hơn, chi phí mở rộng thấp hơn và trải nghiệm nhà phát triển tốt hơn.
JAMstack ở đây là viết tắt của JavaScript – API – Markup. Stack nói chung chỉ là sự kết hợp của một số công nghệ được sử dụng để tạo một ứng dụng web hoặc thiết bị di động. Vì vậy, JAMstack là sự kết hợp giữa JavaScript, APIs và Markup. Các dự án JAMstack không dựa vào code phía máy chủ – chúng có thể được phân phối thay vì dựa vào máy chủ. Được phục vụ trực tiếp từ CDN, ứng dụng JAMstack mở khóa tốc độ, hiệu suất và nâng cao trải nghiệm người dùng.
SO SÁNH JAMSTACK VỚI WORDPRESS & DRUPAL
Các trang web truyền thống hoặc các trang web CMS (ví dụ: WordPress, Drupal, v.v.) phụ thuộc nhiều vào máy chủ, plugin và cơ sở dữ liệu. Nhưng JAMstack có thể tải một số JavaScript nhận dữ liệu từ API, phục vụ các tệp từ CDN và đánh dấu được tạo bằng trình tạo trang tĩnh trong thời gian triển khai.
JAMstack nhanh
Khi nói đến việc giảm thiểu thời gian tải, không có gì vượt qua các tệp có sẵn được cung cấp qua CDN. Các trang web JAMstack siêu nhanh vì HTML đã được tạo trong thời gian triển khai và chỉ được cung cấp qua CDN mà không có bất kỳ sự chậm trễ nào.
JAMstack có tính bảo mật cao
Mọi thứ hoạt động thông qua API và do đó không vi phạm cơ sở dữ liệu hoặc bảo mật. Với các quy trình phía máy chủ được trừu tượng hóa thành các API dịch vụ vi mô, các khu vực bề mặt cho các cuộc tấn công được giảm và do đó trang web của bạn trở nên được bảo mật cao.
JAMstack chi phí thấp hơn và dễ dàng mở rộng hơn
Các trang web JAMstack chỉ chứa một vài tệp với kích thước tối thiểu có thể được phục vụ ở bất cứ đâu. Thu nhỏ là vấn đề phục vụ các tệp đó ở một nơi khác hoặc thông qua CDN.
JAMstack best-practices
- Sử dụng CDN để phân phối tệp của bạn chứ không phải máy chủ
- Cài đặt và đóng góp cho dự án của bạn nên dễ dàng và ít phức tạp hơn. Sử dụng các công cụ như npm và Git để đảm bảo thiết lập tiêu chuẩn và nhanh hơn.
- Sử dụng các công cụ xây dựng và làm cho dự án của bạn tương thích với tất cả các trình duyệt (ví dụ: Babel, Browserify, Webpack, v.v.)
- Đảm bảo dự án của bạn đạt tiêu chuẩn web và có khả năng truy cập cao
- Đảm bảo quá trình xây dựng của bạn được tự động để giảm căng thẳng.
- Làm cho quá trình triển khai của bạn tự động, bạn có thể sử dụng các nền tảng như Netlify để làm điều này
Phát triển hệ thống dựa trên JAMStack như thế nào?
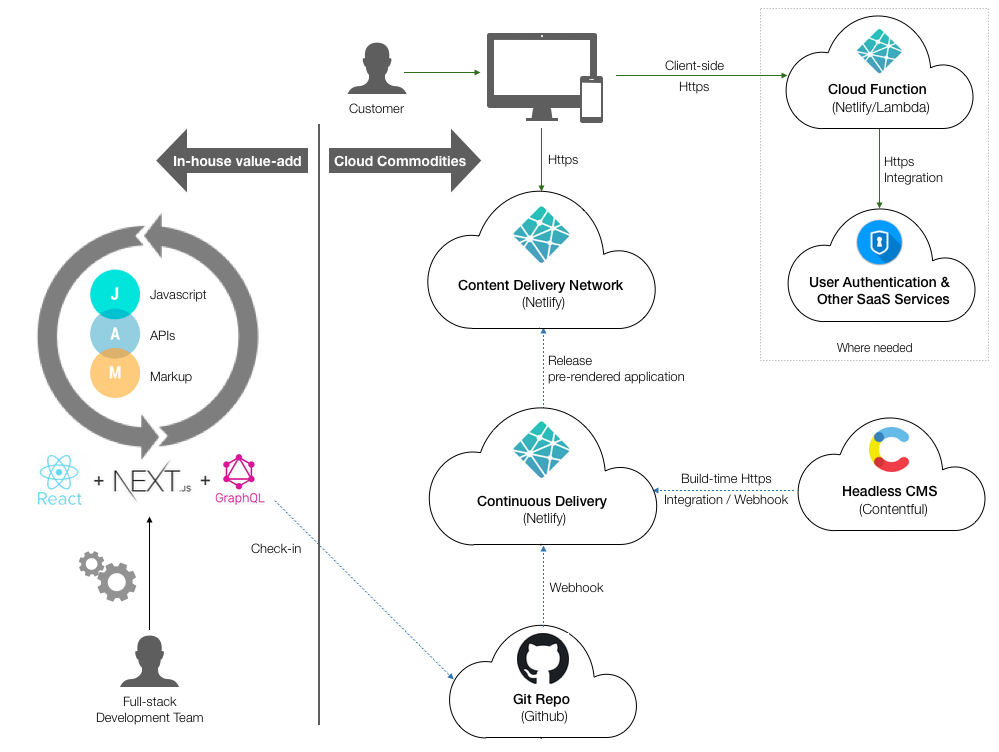
JAMstack đem đến sự đơn giản trong việc phát triển và deploy hệ thống bởi việc loại bỏ tầng backend giúp cho quá trình phát triển trở đến đơn giản hơn. Một ví dụ phát triển website dựa trên các thành phần:
-
Source code git: team phát triển sẽ lưu trữ source code thông qua Github
-
Continuous Delivery (CI) : Netlify đóng vài trò thực hiện build, deploy hệ thống tự động khi source code thay đổi. Netlify thậm chí cung cấp CDN để host site của bạn. Thông qua Netlify team phát triển có thể dễ dàng cấu hình domain, và deploy hệ thống nhanh chóng. Và việc cung cấp gói free cho phép bạn xây dựng website dễ dàng hơn bao giờ hết.
-
Third party: Headless CMS đóng vài trò quản lý nội dung cho cho trang blog, lading page.
The future of e-commerce is Headless
Việc triển khai web site dựa trên static site generator framework mang tới lợi ít to lớn vì chi phí hosting khá rẻ thậm chí là free với nhiều dịch vụ. Bạn có thể dễ dàng tạo ra trang blog, lading page, documentation page một cách miễn phí.
Static Site Generator framework
Static Site Generator là một phần không thể thiếu khi xây dựng website dựa trên kiến trúc JAMstack.
Sự nổi nên của những mô hình phát triển dựa trên reactjs, vuejs cùng với các framework static site generator như Gatsby, Nextjs, Hugo, Nuxtjs… (https://bejamas.io/blog/static-site-generators/) đang thu hút được sự quan tâm của đông đảo cộng đồng developer đặc biệt là những frontend developer. Static site generator đã và đang giúp cho cộng đồng frontend developer có công cụ mạnh mẽ để xây dựng website mà không cần phải có kiến thức về backend.
Bởi những ưu điểm đó mà có nhiều đội phát triển đã lựa chọn nó để xây dựng website như: reactjs, tiktok,